前言
最近发现博客图片加载缓慢的问题,最后决定换用WEBP格式,压缩图片大小。
基于ShareX,通过通过imagemagick软件将本地png或jpg截图转化为WebP格式。这样做话,服务器本身就不用承担WebP转换的工作,而且由于WebP转换发生在本地,对于WebP转换的参数控制也可以更加随心所欲。
Webp格式简介
WebP类似于JPG/PNG,是一种图片格式。根据Google的说法:
WebP可为 Web 上的图像提供卓越的无损和有损压缩。使用 WebP,网站管理员和 Web 开发人员可以创建更小、更丰富的图像,从而使 Web 更快。与 PNG 相比,WebP 无损图像的大小要小 26% 。在同等 SSIM质量指数下, WebP 有损图像比可比较的 JPEG 图像小 25-34%
无损 WebP支持透明度(也称为 alpha 通道),成本仅为22% 额外字节。对于可以接受有损 RGB 压缩的情况,有损 WebP 还支持透明度,通常提供比 PNG 小 3 倍的文件大小。
ShareX
ShareX是一款十分有名的开源、免费的截图工具,其官方网站是:https://getsharex.com。其Github Repo有19.7k的Star。我选择ShareX的原因如下:
- 使用广泛,文字和视频教程多
- 优雅的截图和上传功能
- 强大的动作设置
- 活跃的社区
本文不介绍怎么安装ShareX,和一般的exe软件一样的。我想介绍的是一些实用的或和WebP相关的初始化设置。
下载imagemagick
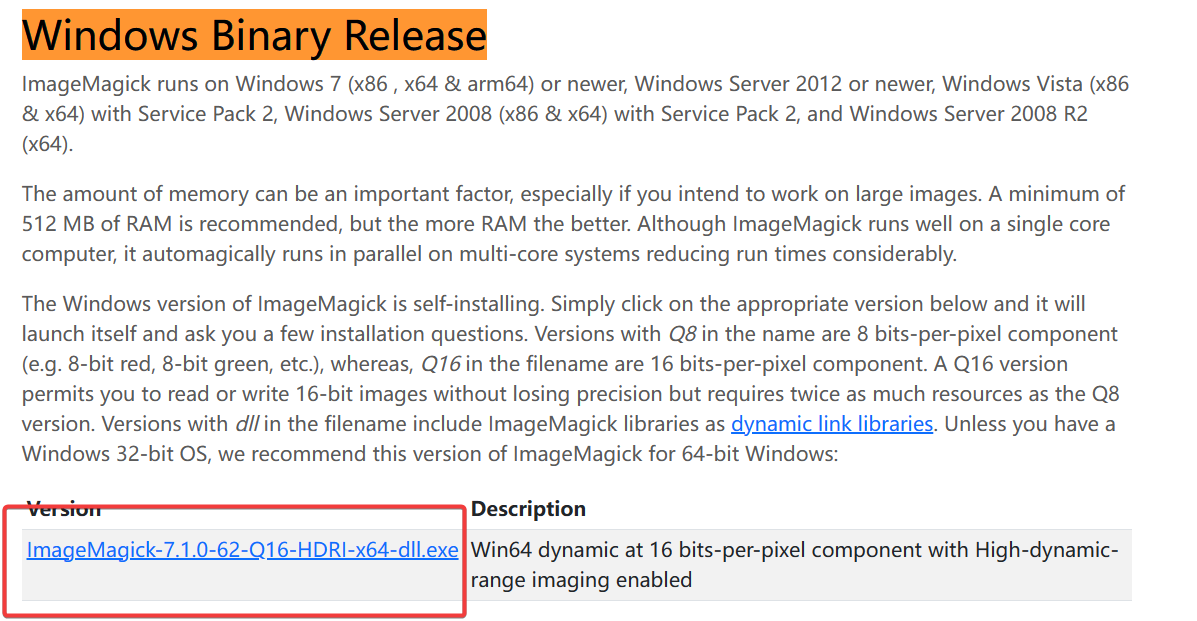
在ShareX中,imagemagick可作为第3方插件用于将截图png/jpg格式自动转化为WebP格式。官方下载是地址:https://imagemagick.org/script/download.php。页面内容有点长,请在网页里搜索Windows Binary Release:

我们就下载这个ImageMagick-7.1.0-62-Q16-HDRI-x64-dll.exe,自己安装好即可。
初始化
ShareX的工作界面大致如下。

改主题色:

自定义快捷键:

动作设置
从动作设置这里可以进去。你可以将图像设置为PNG默认。

可以设置多区域截图模式,这样截图时比较方便。试过都说好!

适配Webp
如果你要让ShareX的截图都使用WebP格式还需要一些设置。
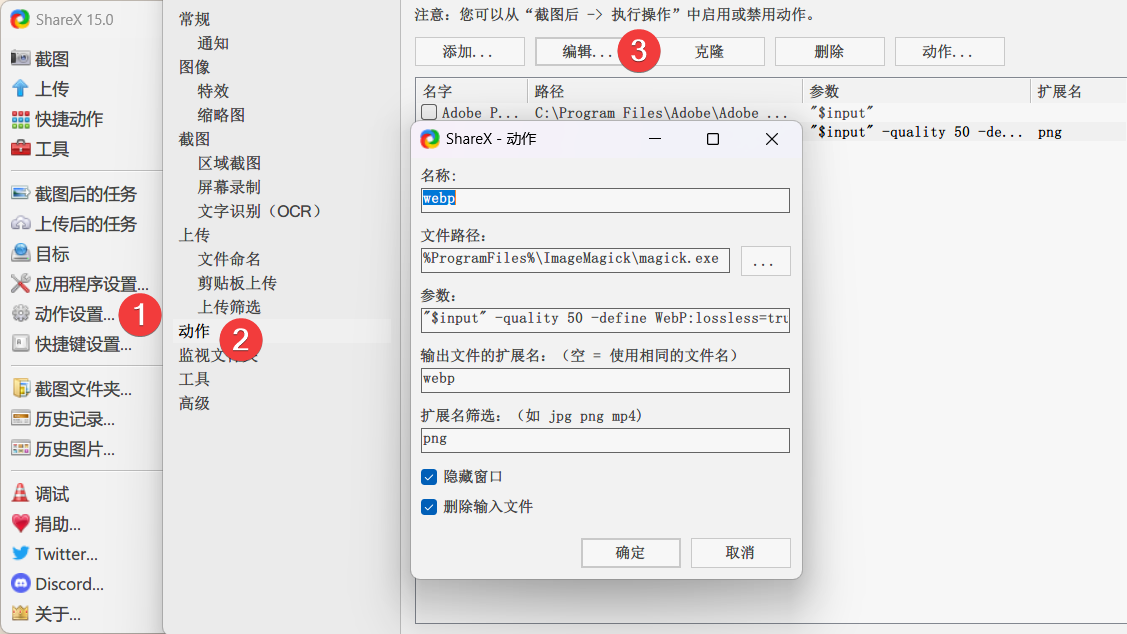
首先,在动作里添加一个动作:

这个动作的参数如下:
- 名称:你随便起得喜欢的名字
- 文件路径:%ProgramFiles%\ImageMagick\magick.exe。与上面你的安装文件一一对应。
- 参数:
"$input" -quality 50 -define WebP:lossless=true "$output"。你可以试调整quality参数,我觉得50差不多。如果是无损压缩,就设置100;当然,WebP文件体积相应地也是最大的(这样是不是就违背使用WebP的初衷了)。 - 输出文件的扩展名:WebP
- 扩展名过滤:png
- 隐藏窗口(必勾):不然会一闪一闪地。
- 删除输入文件(选勾):如果你想保留png文件,可以不选;如果只想保留WebP,则选上。
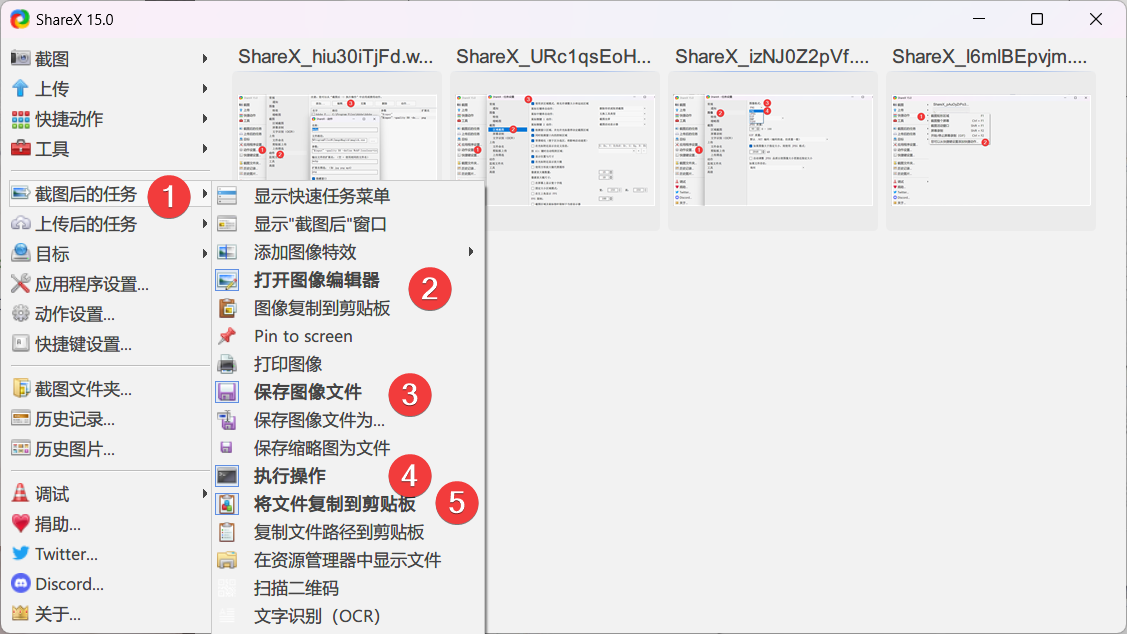
最后,在主界面的截图后的动作设置这几项:

你可以试试截图。按Enter进入下一步,最后成功的时候会有提示音,右下角也有一个缩略图提示,此时WebP图像文件已经copy到剪贴板。
小结
ShareX是一个十分强大的截图工具,不过刚刚开始使用的时候有点难用。慢慢习惯就好。如果你不用WebP,单纯使用png格式我觉得也不错的,不需要设置动作。

如果是为了文章配图,wordpress插件市场有上传图片文件自动转换webp图片格式的插件,例如【plus webp】插件。
?,这里在本地完成也可以缓解服务器压力,不过插件法确实更简单